01
Assumptions
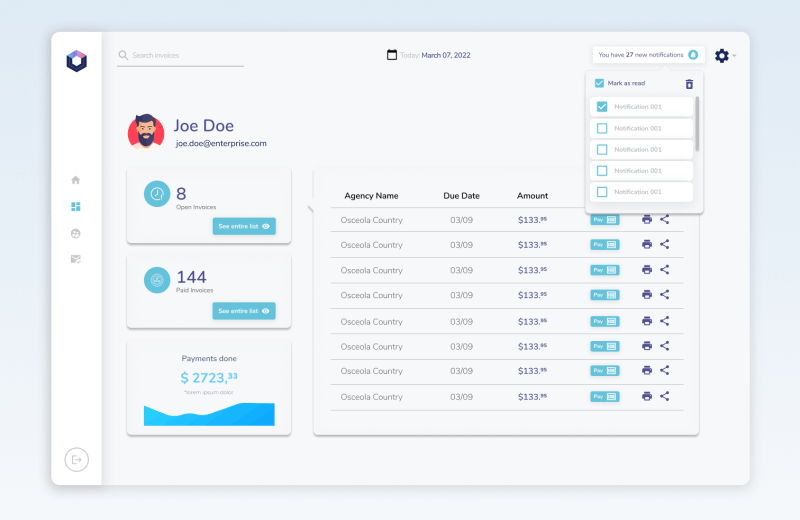
• Users would be accessing the app from a variety of devices, including smartphones, tablets, and desktop computers.
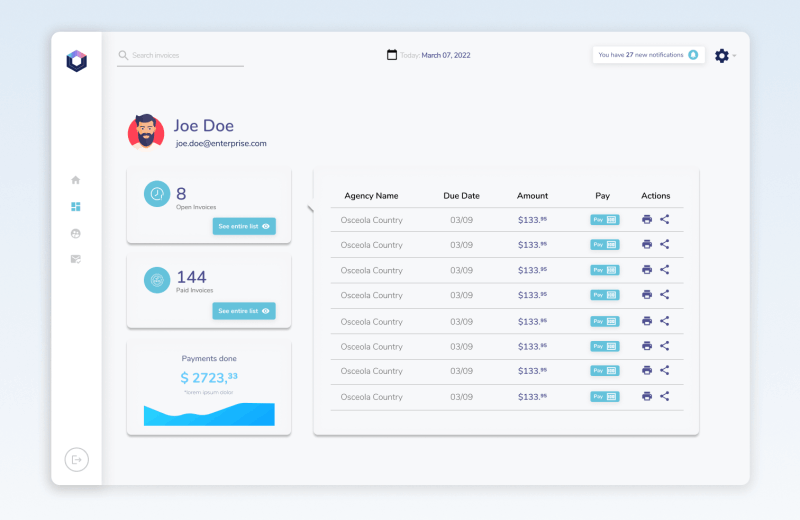
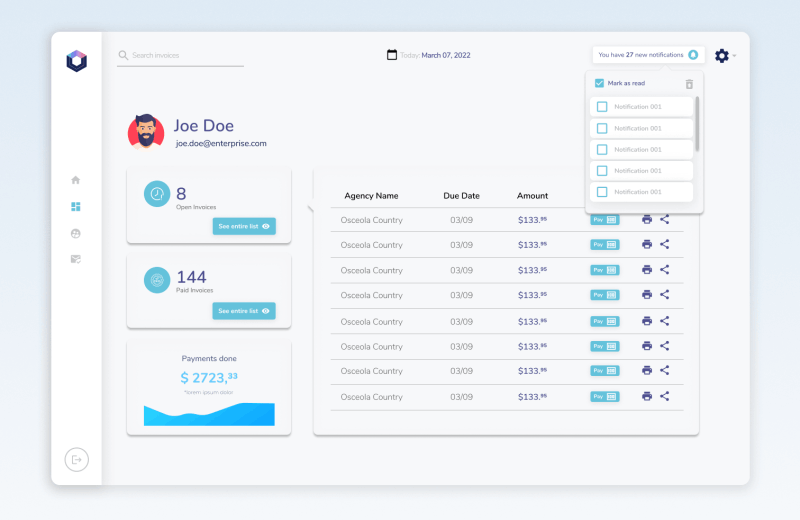
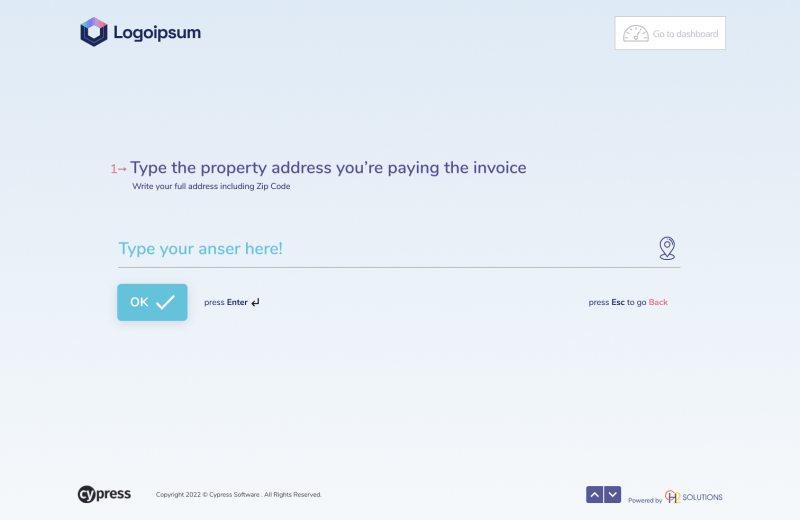
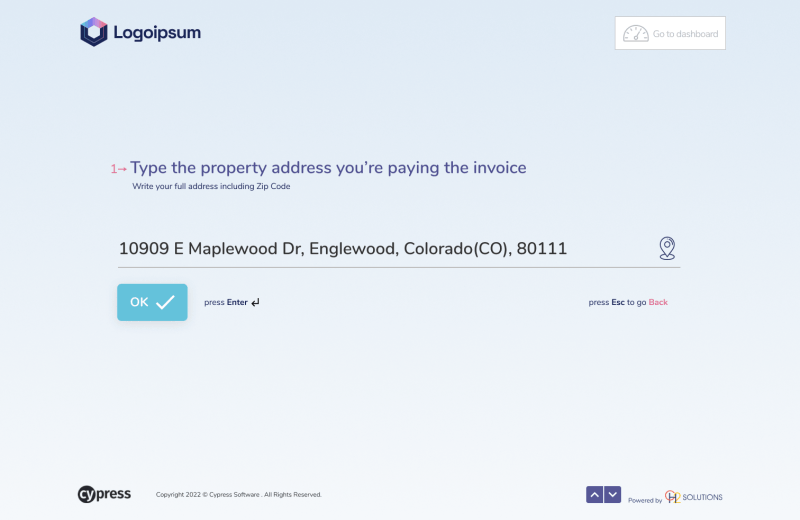
• Users would be looking for a simple and efficient way to make payments for public services.
• Users would have varying levels of digital literacy and may need extra guidance.